前の記事
Notionのタイムラインビューやカレンダービューの土日に色をつける方法
2024年5月〜 Schoo さんでの講座が始まります → 詳しくはこちら
- Notion のアカウントを作成する → 作成はこちら(無料)
- 法人さま向け 導入支援・構築代行の依頼 → お問い合わせ
こんにちは、チャベスと言います。
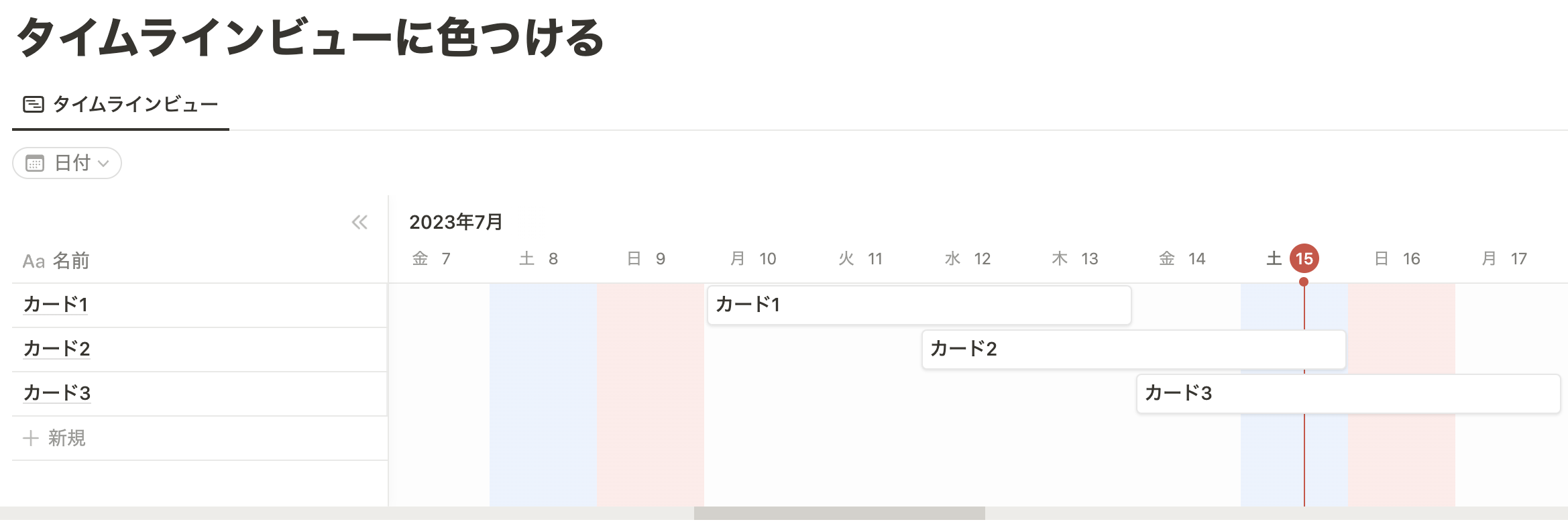
今回は、以下のようにタイムラインビューやカレンダービューで土日に色をつける方法を解説します。(ブラウザ版 Notion のみ対応の方法となります。アプリ版 Notion では変更できませんので、ご留意ください)
この記事でわかること
- Notion のタイムラインビューで土日に色をつける方法
- Notion のカレンダービューで土日に色をつける方法
タイムラインビュー:拡張機能の Stylus を使う
タイムラインビューで土日に色をつけるには、Chrome 拡張機能の「Stylus」を使います。
STEP1. Chrome 拡張機能「Stylus」を追加
以下 Chrome ウェブストアの「Stylus」ページを開きます。
「Chrome に追加」をクリックします。
「拡張機能を追加」をクリックします。
「Stylus」がChromeに追加されました とポップアップが表示されたら、右上「×」ボタンをクリックし、閉じます。
STEP2. Stylus で設定
ブラウザ上部のメニューバーより「拡張機能」をクリックし、「Stylus」を選択します。
Stylusの設定画面が開きます。「管理」をクリックします。
左側メニューより「スタイルを新規作成」をクリックします。
スタイルの設定画面が開きます。左上のスタイル名を任意で入力します。(ここでは “Notion のタイムラインビューで土日に色付け”としました)
以下に記載したコードをコピーし、Stylus 設定画面右側のコード欄に貼り付けます。
▼ タイムラインビューで土日に色をつけるコード
.notion-timeline-view > .notion-selectable.notion-collection_view_page-block > div:first-child div,
.notion-timeline-view > .notion-selectable.notion-collection_view-block > div:first-child div {
background: linear-gradient(90deg, #EBF3FE 0%, #EBF3FE 50%, #FFEBE9 50%, #FFEBE9 100%)!important;
display: flex;
justify-content: center;
align-items: center;
}「保存」をクリックします。
これでタイムラインビューで土日にのみ色がつきます。
もし色を変えたい場合は、コード内の#EBF3FEや#FFEBE9のカラーコード部分を変更してみてください。以下よりお好きなカラーコードを選べます。
Stylus を使えば他にも Notion の見た目を自由に変更できます。気になる方は以下の記事を参考にしてみてください。
タイムラインビュー:Arc を使っている場合
Arc ブラウザを使っている場合でも、上記と同じように Stylus で実現できますが、Arc ではデフォルトで備わっている「Boost」機能でも実現可能です。
Boost 機能では設定をシェアできるため、以下のリンクから設定をインストールすれば、タイムラインへの色付けができます。Arc を使っている方はぜひ試してみてください。
カレンダービューに色をつけることも可能
Notion アンバサダーの田原さんが、この記事を参考にカレンダービューに色をつける方法を教えてくれました。
以下の記事で方法をまとめてくださっているので、カレンダービューに色をつけたい方は参考にしてみてください。
おわりに
今回はタイムラインビューやカレンダービューの土日の色を変更する方法を解説しました。今回のカスタマイズのネタは、モーリー さん と Rei さんに教えてもらいました。ありがとうございました!
初学者からでも安心して Notion を学べるオンラインコミュニティ「Notion 大学」を運営中。Notion コミュニティとしては国内最大規模で、会員数は現在200名以上となっております。
- 分からないことは24時間チャットツールでいつでも質問できる
- コミュニティ内の限定勉強会でタスク管理や知識管理術が学べる
- 1から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 定期的に開催している有料セミナーへの無料参加券
- 過去の有料記事・有料テンプレートが全て閲覧可能
コンテンツや特典盛りだくさんです。参加方法は下記の記事をご覧ください。