前の記事
Notion の見た目を Stylus で自由に改造する
2024年5月〜 Schoo さんでの講座が始まります → 詳しくはこちら
- Notion のアカウントを作成する → 作成はこちら(無料)
- 法人さま向け 導入支援・構築代行の依頼 → お問い合わせ
こんにちは、チャベスと言います。
今回の記事では、Notion の見た目を自由に変更する方法を解説します。みなさんは、Notion のデザインはシンプルできれいだけど「この部分のデザインを少し変えれたらな」と思ったことはないでしょうか。例えば自分の場合「見出しのデザインをもう少し目立つようにしたい」「文字の色をもう少し自由に変えられたらな」などです。
今回は上記のような要望を叶える手段をご紹介します。下のツイートは見出しのデザインを変更した例です。下の例は少しやり過ぎかもしれませが、実際に役に立つ使い方もいくつか合わせてご紹介しますので、ぜひ読んでみてください。
この記事でわかること
- 見出しのデザインを変更する方法
- データベースのヘッダーの色を変更する方法
- テキストリンクの色を青色に変える方法
目次
デザインを変更した例見出しのデザインを変えるデータベースのヘッダーの色を変えるテキストリンクの色を変更するNotion のデザインを自由に変更する方法Stylus の使い方見出しのデザインを変更データベースのヘッダーの色を変更テキストリンクの色を青色に変更注意点おわりにデザインを変更した例
まずは、実際にできることの例をいくつかご紹介します。
見出しのデザインを変える
Notion の見出しのデザインは普通だと以下のようなシンプルなデザインです。
見出しのデザインは下記の動画のように変更できます。こちらはかなりデザインを変更した例ですが、もう少しシンプルなデザインにも自由に変更可能です。
データベースのヘッダーの色を変える
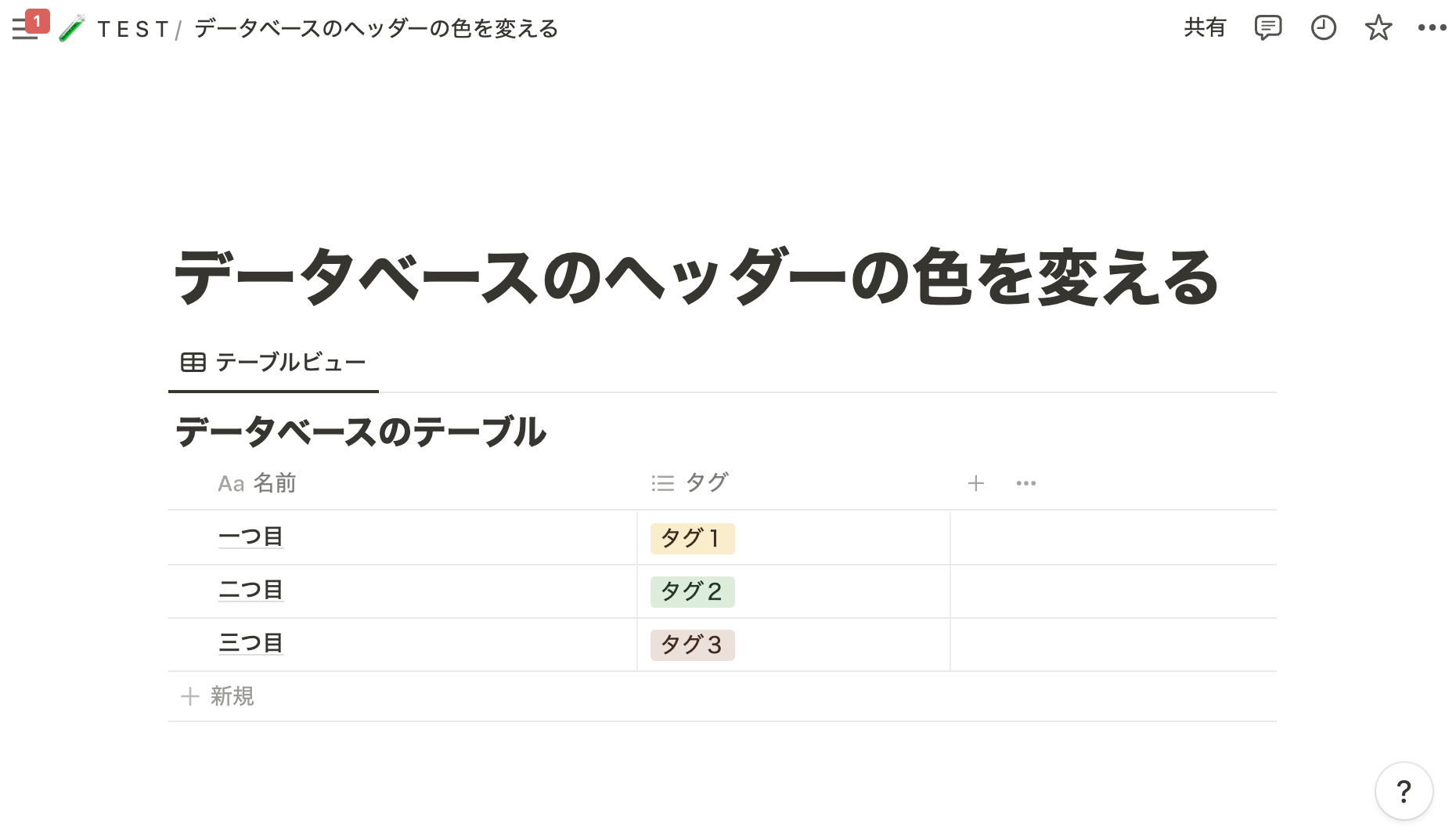
テーブルビューのデータベースのデザインは、普通であれば以下です。
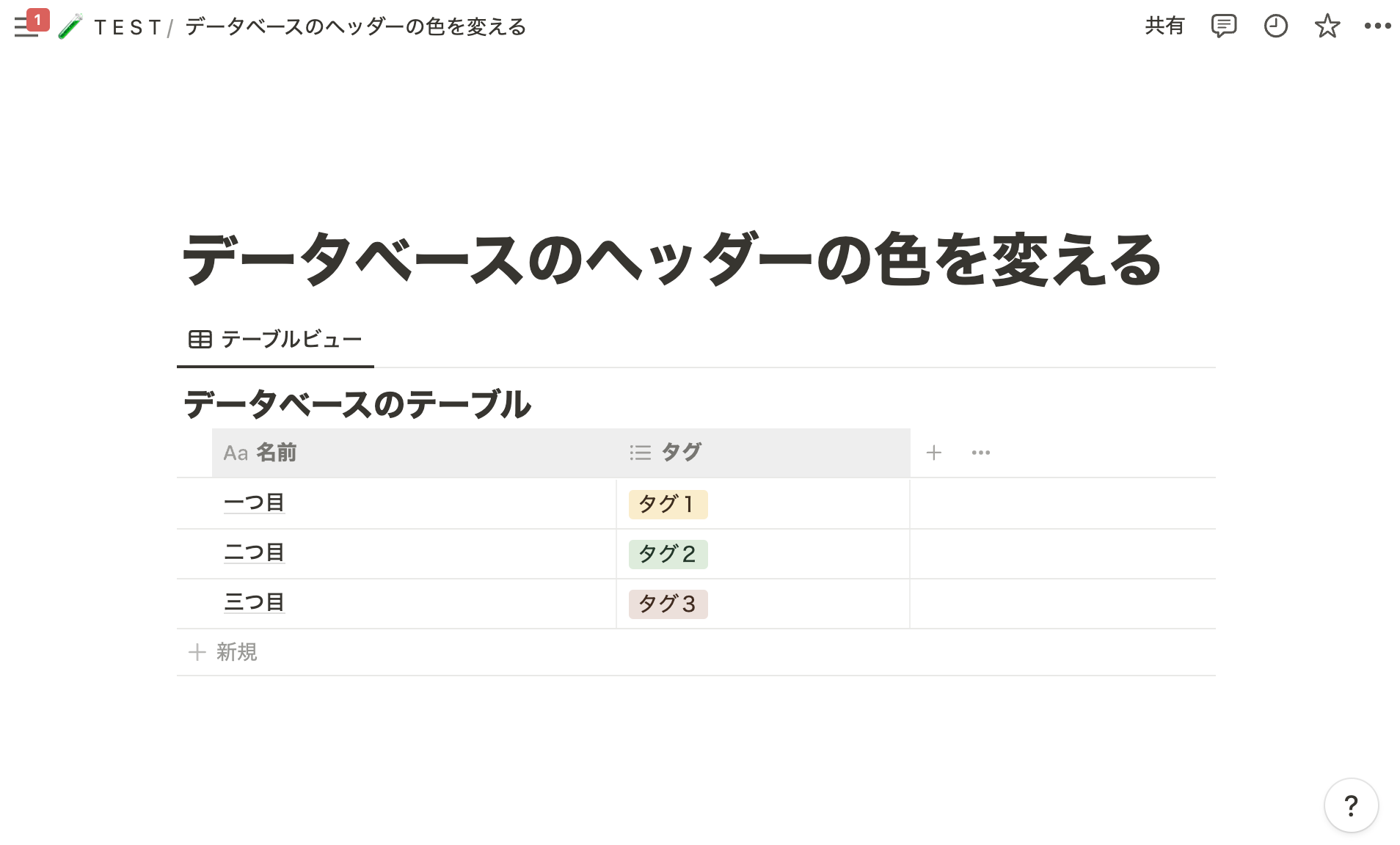
以下ではヘッダーの色を少し変えて目立つようにしてみました。
テキストリンクの色を変更する
私の場合、テキストリンクは青色にするのが好きなので、今まではテキストリンクは全て手動で青色に変更してきました。しかし、この作業はかなり面倒です。ということで、デフォルトの設定を青色にしました。
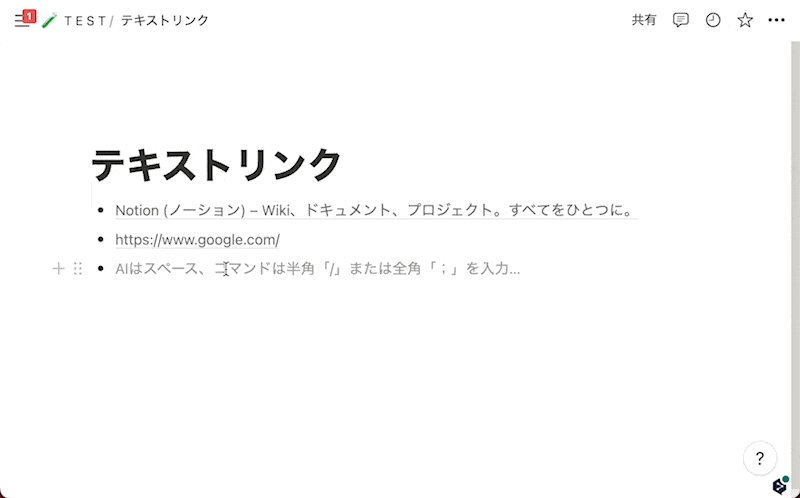
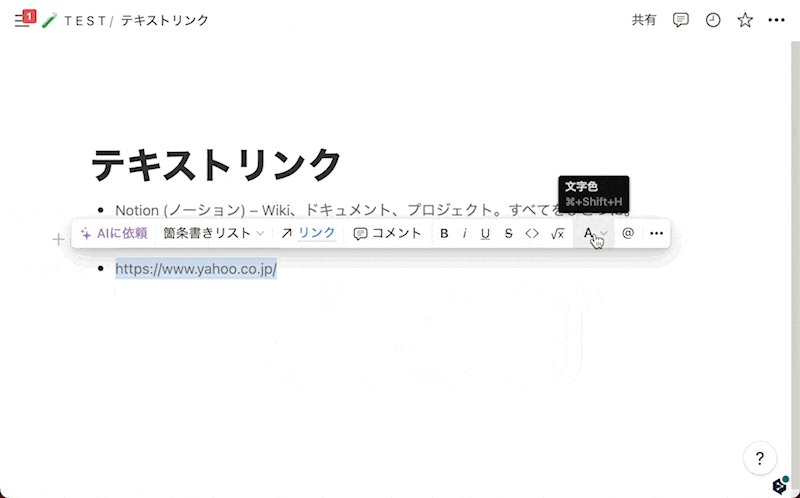
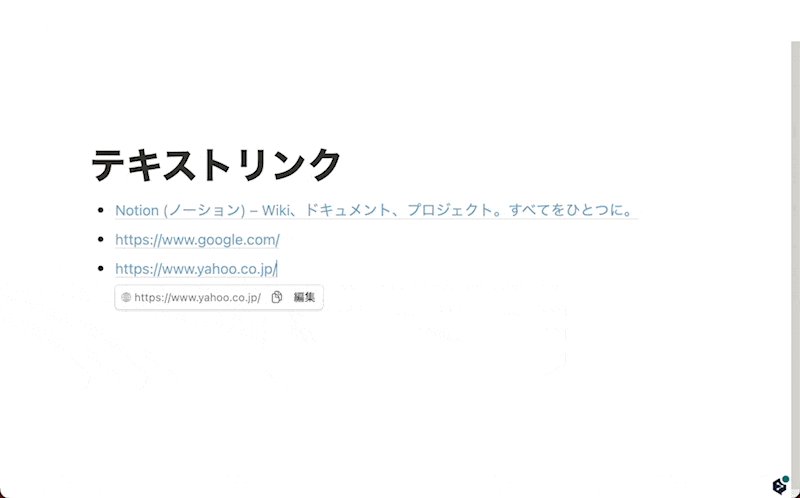
普通は、テキストリンクはグレーで設定されているので、下記のように手動で青色に変更します。
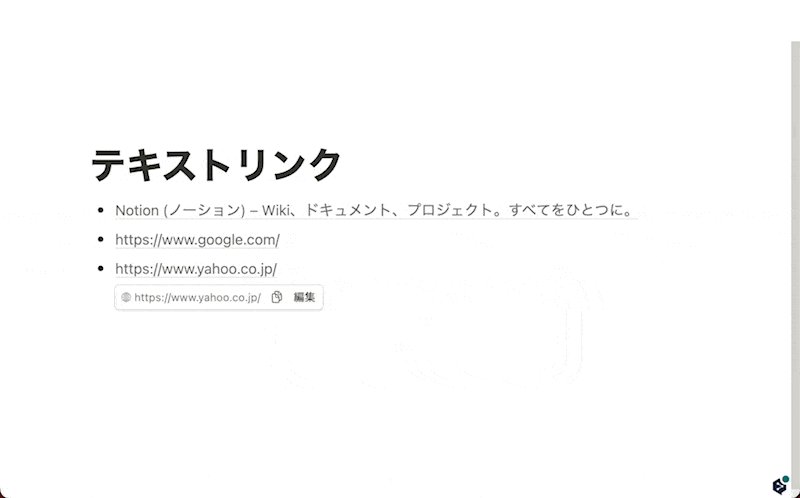
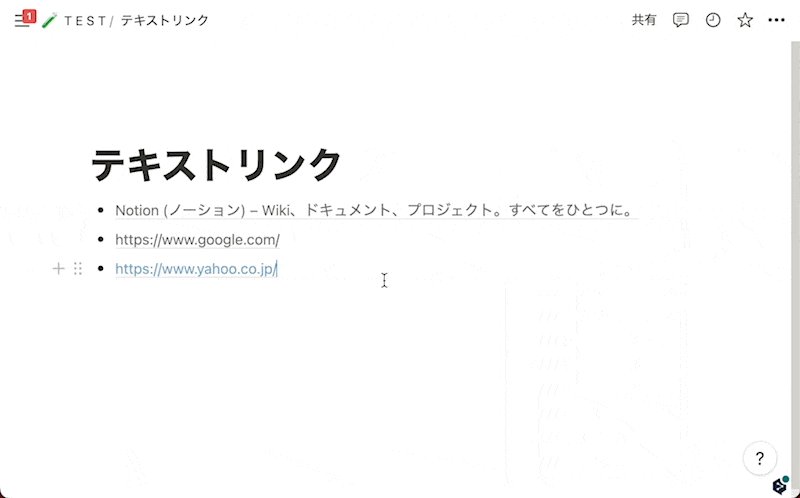
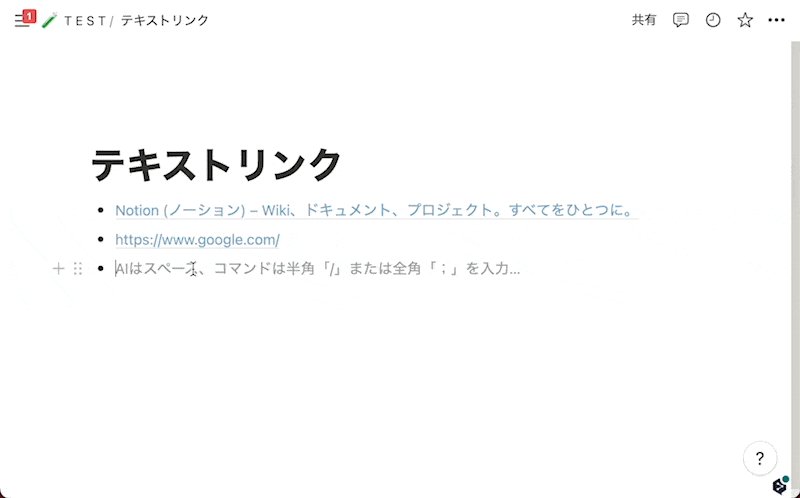
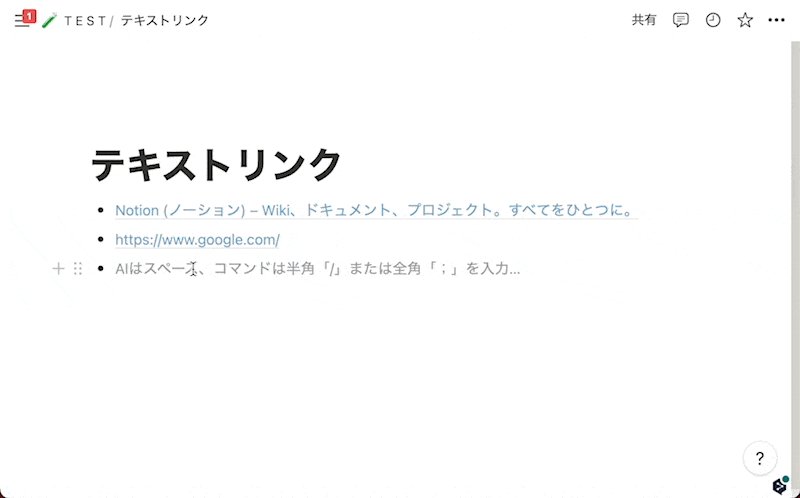
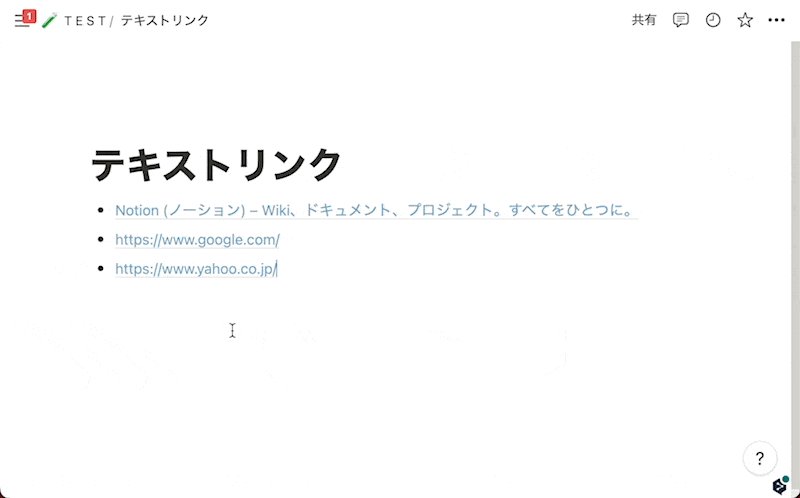
以下は、テキストリンクのデフォルトの色を青色に変更した様子です。テキストリンクを貼り付ければすでに青色になっています。
Notion のデザインを自由に変更する方法
デザインを変更するには、Chrome 拡張機能の「Stylus」を使います。
Stylus の使い方
STEP1. Chrome 拡張機能「Stylus」を追加
以下 Chrome ウェブストアの「Stylus」ページを開きます。
「Chrome に追加」をクリックします。
「拡張機能を追加」をクリックします。
「Stylus」が Chrome に追加されました とポップアップが表示されたら、右上「×」ボタンをクリックし、閉じます。
STEP2. Stylus で設定
ブラウザ上部のメニューバーより「拡張機能」をクリックし「Stylus」を選択します。
Stylus の設定画面が開きます。「管理」をクリックします。
左側メニューより「スタイルを新規作成」をクリックします。
スタイルの設定画面が開きます。左上のスタイル名を任意で入力します。
Stylus 設定画面右側のコード欄に、設定したい CSS を貼り付けます。(次項目以降で、設定する内容ごとに CSS を記載していますので、そちらをコピーして貼り付けてください)
「保存」をクリックします。これで設定した CSS が反映されるようになります。
見出しのデザインを変更
まずは見出しのデザインを以下のように変更する方法です。
Stylus で以下のような CSS を設定します。
.notion-header-block .notranslate[placeholder="見出し1"] {
color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/
}
.notion-sub_header-block .notranslate[placeholder="見出し2"] {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
.notion-sub_sub_header-block .notranslate[placeholder="見出し3"] {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}言語設定を英語にしている場合は、placeholder の部分を変更する必要があるので、以下のように設定します。
.notion-header-block .notranslate[placeholder="Heading 1"] {
color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/
}
.notion-sub_header-block .notranslate[placeholder="Heading 2"] {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
.notion-sub_sub_header-block .notranslate[placeholder="Heading 3"] {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}上記の見出しのデザインは以下のサイトを参考にさせていただきました。他にも参考になる見出しのデザインはたくさんあるので、興味のある方は見てみてください。
データベースのヘッダーの色を変更
データベースのヘッダーの色を変更するには以下の CSS を設定します。
.notion-table-view-header-cell {
background-color: #EEEEEE!important;
font-weight: bold;
}テキストリンクの色を青色に変更
テキストリンクの色をデフォルトで青色にするには、以下のように設定します(この設定をすると、手動で色を変えても Stylus をオフにしなければ色は変わらないのでご注意ください)。
.notion-link-token {
color:#337EA9!important;
font-weight: bold;
}Stylus を使えば、タイムラインビューやカレンダービューで土日に色をつけることも可能です。気になる方は以下の記事を参考にしてみてください。
注意点
いくつか注意点があります。
- ダークモード ⇄ ライトモードに切り替える場合は、デザインが崩れることがあります
- 他人に Notion のページを共有してみてもらう場合は、デザインは変更されません(自分と同じ設定をしてもらえば同じデザインになります)
- Notion のアプリ版ではデザインを変更できません
仮にデザインが崩れたとしても Stylus をオフにすれば全て Notion のデフォルト設定に戻るので、心配せずいろいろ試してみてください。
おわりに
今回は Stylus を使ってデザインを自由に変更する方法を解説しました。今回紹介した内容以外でもデザインは自由に変更できるので、さまざまな活用方法があると思います。例えば、以下の記事は X(Twitter) で教えてもらった活用方法ですが、Stylus を使った実用的な素晴らしいアイデアです。
ぜひ皆さんも、Stylus を使って Notion をさらに便利にしてみてください。もし「こういうことをやりたいけれどやり方がわからない」ということがあればお手伝いできるかもしれないので、お気軽に X(Twitter) でお声がけください!
初学者からでも安心して Notion を学べるオンラインコミュニティ「Notion 大学」を運営中。Notion コミュニティとしては国内最大規模で、会員数は現在200名以上となっております。
- 分からないことは24時間チャットツールでいつでも質問できる
- コミュニティ内の限定勉強会でタスク管理や知識管理術が学べる
- 1から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 定期的に開催している有料セミナーへの無料参加券
- 過去の有料記事・有料テンプレートが全て閲覧可能
コンテンツや特典盛りだくさんです。参加方法は下記の記事をご覧ください。