前の記事
Notionページをキレイに見せるために意識していること5選
2024年5月〜 Schoo さんでの講座が始まります → 詳しくはこちら
- Notion のアカウントを作成する → 作成はこちら(無料)
- 法人さま向け 導入支援・構築代行の依頼 → お問い合わせ
みなさんこんにちは、Notion アンバサダーの円谷です。
6月3週 Notion ニュース:Cron 社買収
Notion が Cron 社を買収しましたね。Cron はまだ正式リリースされておらず、一般ユーザーが使うことができないアプリなのですが、噂によるとスタイリッシュなカレンダーアプリ(らしい)チームごと買収したっぽいので、Notion のカレンダーに Cron の技術が組み込まれたりするのかな?さらに使いやすくなること期待。
個人的にはタイムラインビューがもっと使いやすくなるとハッピーなので、タイムラインビューの方も是非……ブラッシュアップをお願いします……!
🐈
今日の記事では、僕が Notion をキレイに保つためにこだわっているポイントを記事にしたいと思います。数年運用してきて、こんなことをすればキレイに見えるんだな〜という知見が溜まってきたので、それを今回 note 記事でアウトプットしておきたいと思います。
絶対的な正解はなく、もちろん好みの部分もあると思うので、もし取り入れられそうだなって思ったポイントがあれば部分的にでも取り入れて貰えれば幸いです。個人利用、かつ、割と小技寄りの内容になりそう。
目次
6月3週 Notion ニュース:Cron 社買収ポイント1.:アイコンはモノトーンで統一するポイント2.:■■■ するポイント3.:■■■ で囲むポイント4.:■■■ をあけるポイント5.:■■■ するさいごにポイント1.:アイコンはモノトーンで統一する
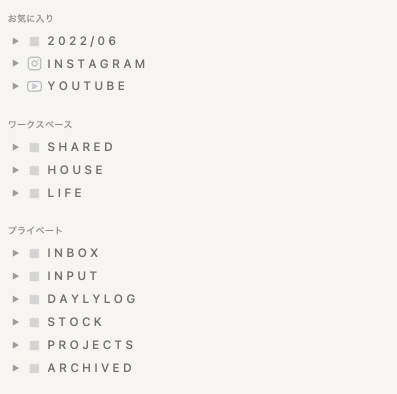
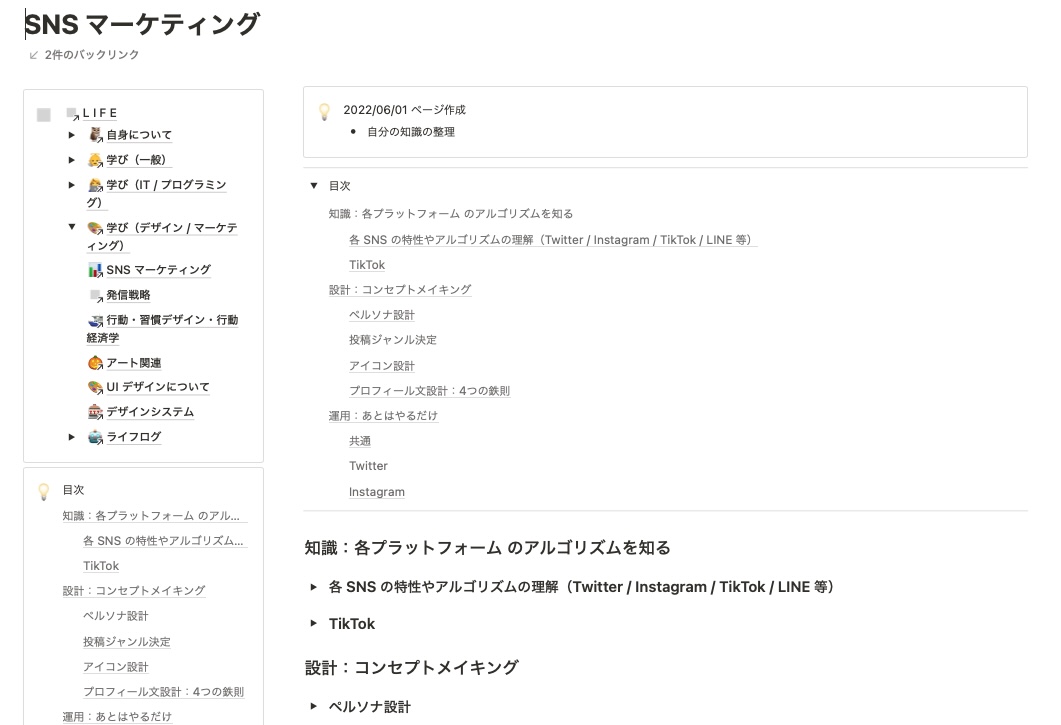
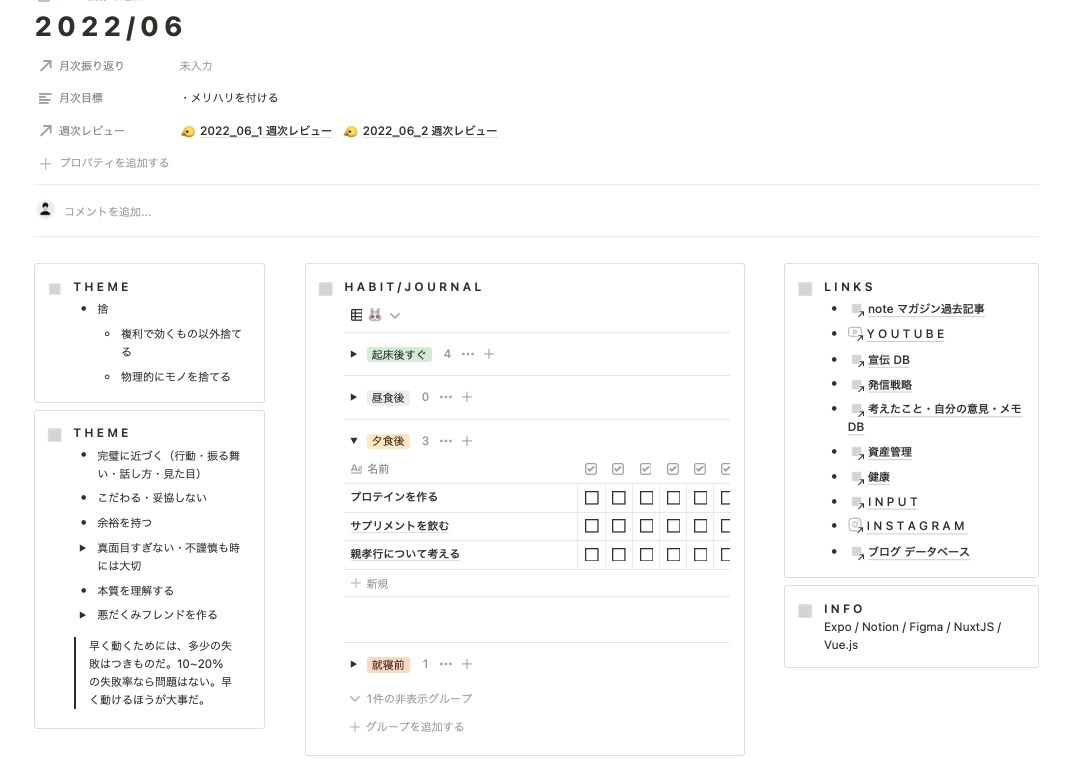
ページアイコンをモノトーンにすることで、ページ全体の統一感がぐっと上がります。僕は、毎日見るページはなるべく情報量が少ない方が良いと思っている(色味とかが多いと煩く感じてしまう)ので、見る頻度が高い部分に関してはモノトーンに統一するようにしています。
ちなみに、僕の最近のお気に入りは square で検索すると出てくるグレーの絵文字です。これ使っておけばだいたいキレイに見える。
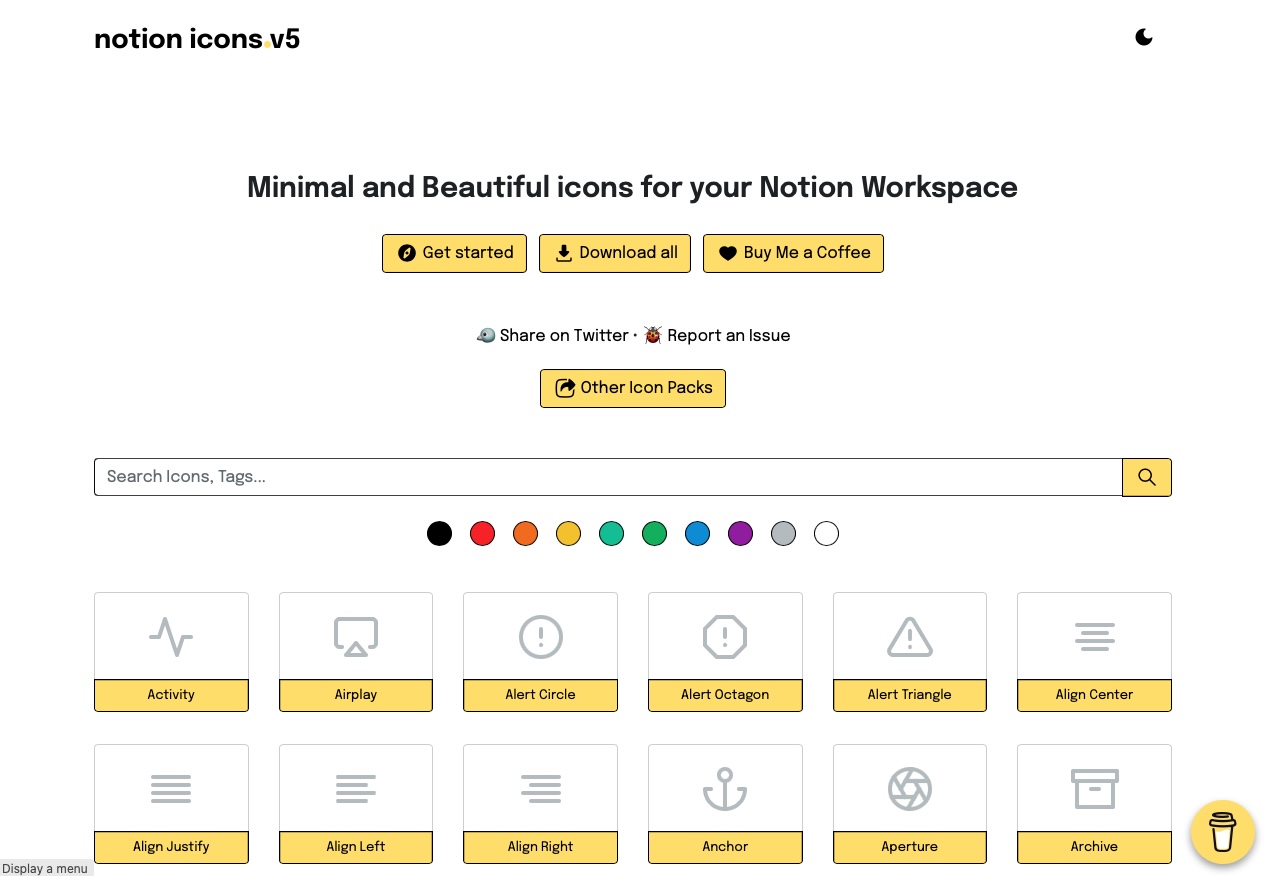
特定のサービスのアイコン(YouTube など)を使いたいときは、notion icons v5 というサービスを使ってアイコンを設定したりしています。色を指定してアイコンを作成することができます。グレーを選ぶことで、さきほど解説したグレーの四角形と統一感を持たせることができます。
💁♀️ notion icons v5 の使い方は以下の動画でも解説しているので、もし良ければ見てみてください。
ポイント2.:■■■ する
2つめのポイントは「余分なコンテンツは隠すようにする」
Notion は、気軽に文章や画像をブロックとして追加することができるアプリケーションですが、その気軽さゆえに、どんどんブロックを追加していってしまい、ほしい情報がページ内のどこにあるのかが分からなくなる事件がよく発生します。
そこで役立つのが「トグル(トグル見出し)機能」と「サブページ機能」です。ページのコンテンツを構造化して、補足の文章や画像などをトグルでうまく隠していくとスッキリとした見た目のページになるのでオススメです。
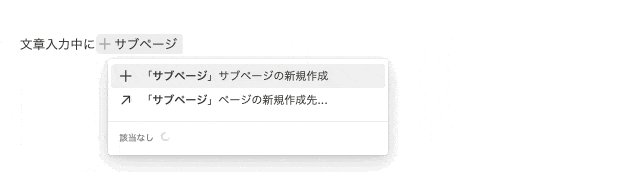
また、コンテンツがさらに多くなってきたときはサブページ機能を検討してみるのもオススメです。サブページ機能は、+ のショートカットキーを使うことで、文章の入力を止めることなく素早く作成することができます。
ポイント3.:■■■ で囲む
3つめのポイントは「コールアウトで囲む」
コールアウトブロックで囲むことによって、コンテンツの境界が明確になって、スッキリ感が増します。ホーム画面などで使うのがオススメです。
ちなみに僕のコールアウトのお気に入り設定は、
- アイコン:先程紹介したグレーの四角
- スタイルは「デフォルト」
です。
こんな感じの見た目になる
- アイコン:先程紹介したグレーの四角
- スタイル:「デフォルト」
ポイント4.:■■■ をあける
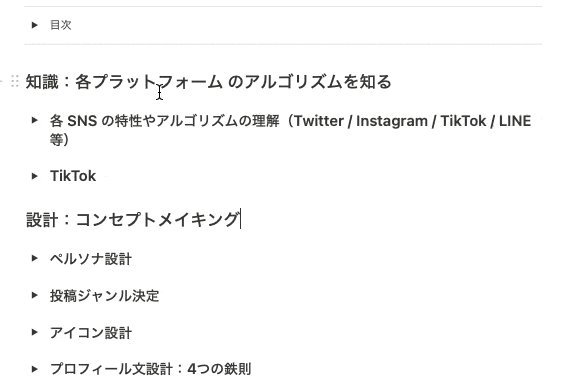
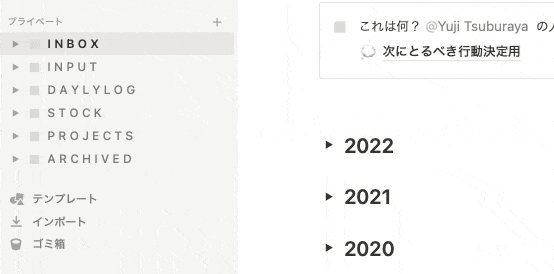
4つめのポイントは「文字の間に半角スペースをあける」です。
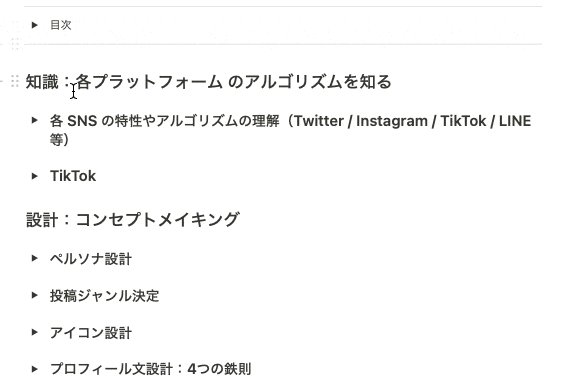
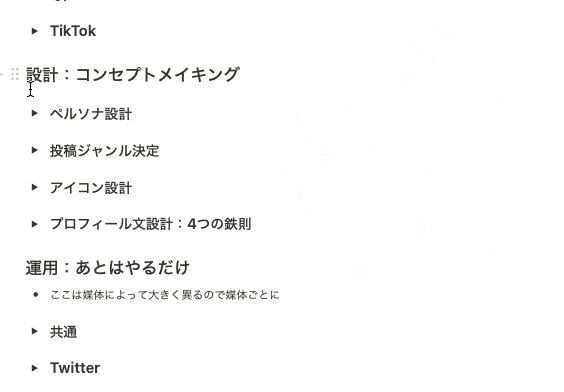
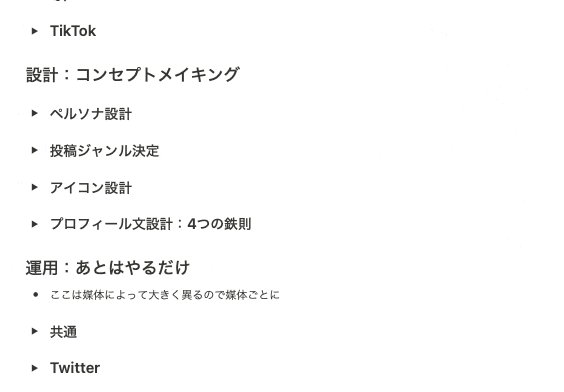
フォロワーの方に教えて頂いて、真似して実践しはじめたやつです。最初の方のスクショでも登場していますが、こんな感じの見た目になります(かわいい)かなり好みが分かれそうなところですが、毎日目にするページはこんな感じで文字の間を半角スペースあけるようにしています。かわいい。
ポイント5.:■■■ する
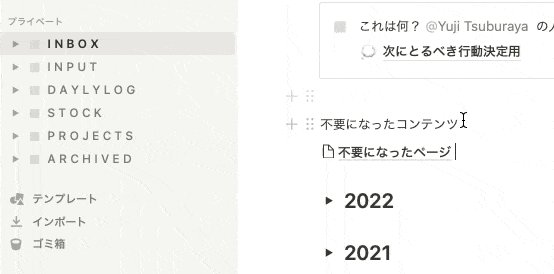
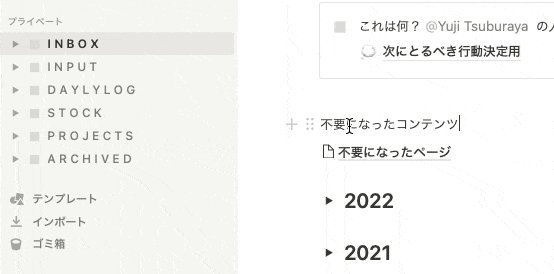
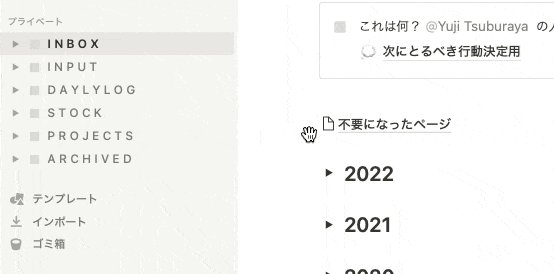
さいごのポイントは「不要なページは積極的にアーカイブする」です。
日々 Notion ページを運用していると取捨選択はつきもの。「ページ作ったけどやっぱりこれはいらなかったな」みたいなことが日常茶飯事です。「せっかく作ったのに勿体ない!」と思わず、不要なページはどんどん削除していくことをオススメしています。
「完全に削除するのはちょっと…」という方には、アーカイブページを作成するのをオススメしています。アーカイブ的な名前を付けたページを作り、不要なページをどんどん放り込んでいきましょう。
ゴミ箱ではなくアーカイブに入れることで、完全に削除されるわけではないので、安心して掃除ができます。アーカイブの中に入れたコンテンツが一定期間参照されなかったら完全に削除してしまうのも良いかもしれません。
さいごに
今回は Notion ページをキレイに見せるために意識していることについて書いてみました。みなさんのこだわりもぜひ教えて下さい!
初学者からでも安心して Notion を学べるオンラインコミュニティ「Notion 大学」を運営中。Notion コミュニティとしては国内最大規模で、会員数は現在200名以上となっております。
- 分からないことは24時間チャットツールでいつでも質問できる
- コミュニティ内の限定勉強会でタスク管理や知識管理術が学べる
- 1から学べる Notion 学習ロードマップで初心者からでも学習可能
- Notion 大学限定の学習動画が100本以上
- 定期的に開催している有料セミナーへの無料参加券
- 過去の有料記事・有料テンプレートが全て閲覧可能
コンテンツや特典盛りだくさんです。参加方法は下記の記事をご覧ください。